Scroll-view
本文共 2464 字,大约阅读时间需要 8 分钟。
Scroll-view
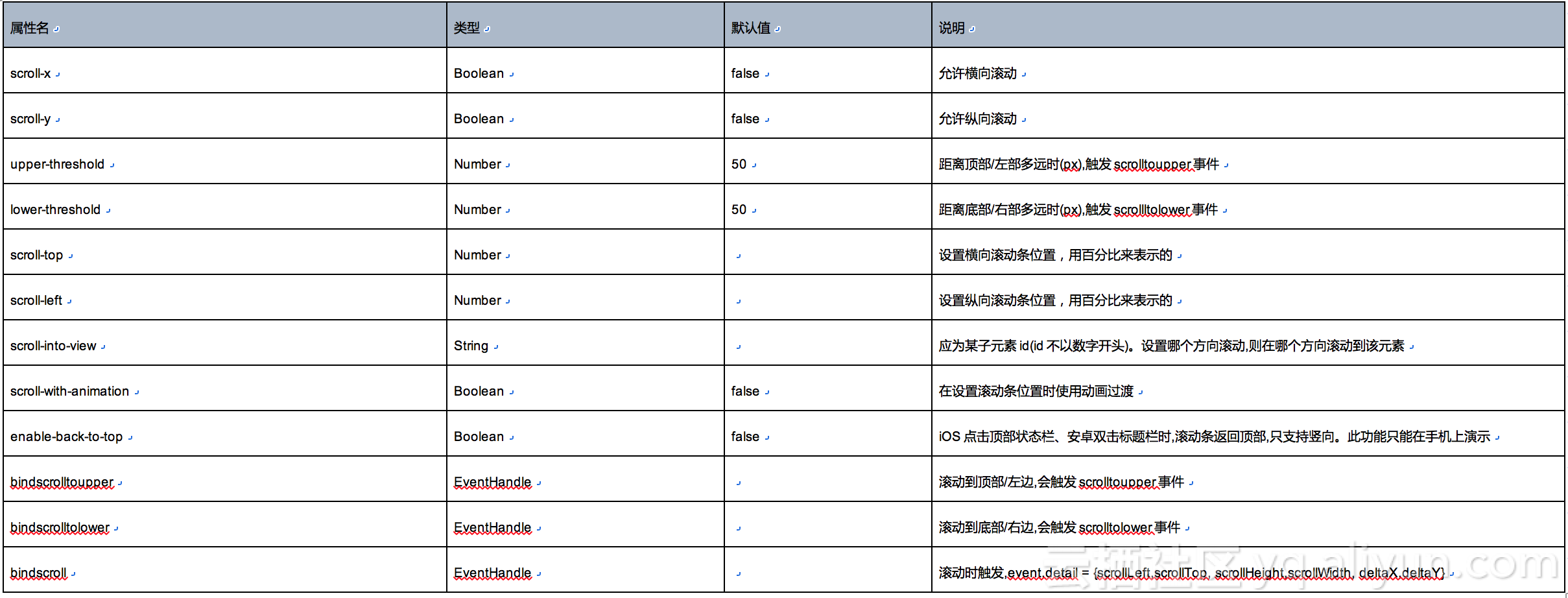
一、使用方法当在容器内放置一个很大的组件时,我们期望容器具有滚动的功能,例如我们在浏览网页的时候,必须滚动才可以看到全部内容。小程序提供了scroll-view组件,可以实现横向、纵向滚动,它的自定义属性如下:

默认的情况下,scrollview没有滚动效果,也可以同时设置横向和纵向滚动。在使用过程中,经常会用到scroll-into-view来设置当前滚动条的位置,注意在滚动视图中的子控件id不能用数字开头。
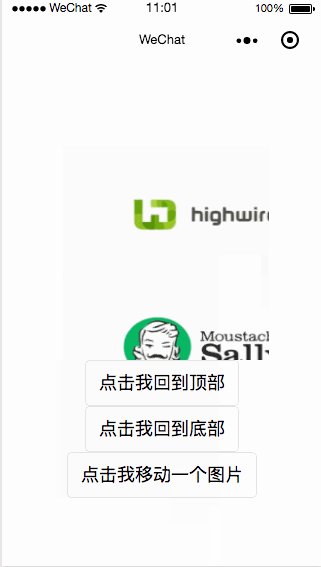
二、案例下面的案例演示纵向滚动:在scrollview中放置6张图片,点击按钮可以滚动到顶部、底部,或者滚动到某个图片。同时监听滚动视图的事件
1、wxml2、wxss .container{ display: flex; flex-direction: column; width: 100%; } .scroll1{ width: 500rpx; height: 500rpx; } .scroll2{ width: 500rpx; height: 500rpx; white-space: nowrap; } .img{ width: 700rpx; height: 300rpx; } 3、js //index.js var i=0; Page({ data: { img: [ '/images/img1.jpg', '/images/img2.jpg', '/images/img3.jpg', '/images/img4.jpg', '/images/img5.jpg', '/images/img6.jpg' ], scrollTop: 0, scrollLeft: 0, scrollIntoView: 'img0' }, onLoad: function() { }, //滚动到顶部事件监听 toUpper: function(){ console.log("滚动到顶部"); }, //滚动到底部事件监听 toLower: function(){ console.log("滚动到底部"); }, //滚动事件监听 scroll: function(){ console.log("正在滚动"); }, //按钮处理 onClick: function(e){ switch(e.currentTarget.id){ case 'btn1': //将滚动条的位置归0 this.setData({scrollTop: 0}) this.setData({scrollLeft: 0 }) break; case 'btn2': //将滚动条的位置设置在最底部 this.setData({ scrollTop: 500 }) this.setData({ scrollLeft: 500 }) break; case 'btn3': //设置scrollintoview为子元素id,注意此id不能以数字开头 i++; var id='img'+i; this.setData({scrollIntoView: id}); break; default:break; } } }) 

三、效果

四、百度网盘源码
链接: 密码: 4yxm
转载地址:http://rlmhl.baihongyu.com/
你可能感兴趣的文章
WCF简单教程(11) REST调用
查看>>
(Abstract Factory)抽象工厂模式的Java实现
查看>>
链表基础以及约瑟夫环的实现
查看>>
【iOS开发必备指南合集一】申请IDP/真机调试/GameCenter 指南/OpenFeint指南
查看>>
JavaScript的方法和技巧
查看>>
Android系统默认Home应用程序(Launcher)的启动过程源代码分析(4)
查看>>
Exchange Server2010系列之七:多邮箱搜索找出神秘邮件的幕后黑手
查看>>
《Pro ASP.NET MVC 3 Framework》学习笔记目录
查看>>
/dev/null Read-only file system 系统无法启动
查看>>
查询并导出、导入mysql中的存储过程
查看>>
VSeWSS更新文档
查看>>
WCF分布式开发步步为赢(8):使用数据集(DataSet)、数据表(DataTable)、集合(Collection)传递数据...
查看>>
Numpy:高维数组(矩阵)
查看>>
远程桌面不能复制粘贴解决办法
查看>>
(转)Google Dart抗衡JavaScript的十大亮点
查看>>
强大的zsh配置文件
查看>>
Unity 5.1+ Assertion Library (断言库)
查看>>
java并发编程读书笔记(1)-- 对象的共享
查看>>
C# Generator 2D map (随机创建一个2D地表)
查看>>
distribution 中一直在运行 waitfor delay @strdelaytime 语句
查看>>